Hi,
ich teste das ganze gerade mit typo3 6.2. Nur leider verlinkt er einfach die Überschriften nicht, hat jemand eine Indee woran dies liegen könnte?
Bsp.:
#H2 (1)
1 = TEXT
1.field = header
1.wrap = |
# Verlinkung von Ueberschriften
1.typolink {
parameter.insertData = 1
parameter = {field:header_link}
}

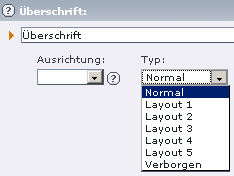
 In TYPO3 gibt es die Möglichkeit, Überschriften von Seiteninhalten mit einem anderen "Typ" zu versehen. Damit kann man verschiedenen CSS-Klassen vergeben, grafische Überschriften (als Bilder) erzeugen, sie per CSS zu verstecken oder auch gar nicht erst auszugeben. Los geht's!
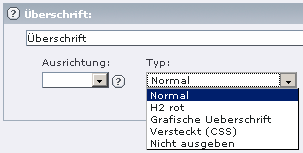
In TYPO3 gibt es die Möglichkeit, Überschriften von Seiteninhalten mit einem anderen "Typ" zu versehen. Damit kann man verschiedenen CSS-Klassen vergeben, grafische Überschriften (als Bilder) erzeugen, sie per CSS zu verstecken oder auch gar nicht erst auszugeben. Los geht's! Da ich die vorinstallieren Bezeichnungen nicht gerade aussägekräftig finde, bennene ich sie bei einer neuen TYPO3-Installation immer erst einmal um. Folgenden Code könnte man beispielsweise in die TSConfig der Root-Seite einfügen, um die Layout-Typen und so die umbenennen:
Da ich die vorinstallieren Bezeichnungen nicht gerade aussägekräftig finde, bennene ich sie bei einer neuen TYPO3-Installation immer erst einmal um. Folgenden Code könnte man beispielsweise in die TSConfig der Root-Seite einfügen, um die Layout-Typen und so die umbenennen: