Etwas ausführlicher, mit den richtigen Anführungszeichen und mit der Möglichkeit, den Cache abzuschalten, ist das Einbinden von externen Typoscript-Dateien hier beschrieben: http://www.typo3webdesign.at/tips-tutorials-typo3-arbeiten-mit-typoscript-dateien.html
TYPO3: TypoScript mit Komfort

Verbesserungen im Backend
Es gibt einige Projekte, die direkt im Backend ansetzen. TYPO3-unleashed.net hat per Javascript dem Textfeld einige wichtige Features beigebracht. Mehr Infos gibt es hier. Mit Hilfe von Firefox, der Extension Mozex und dem Editor Vim gibt es auch eine recht schöne Lösung, die das bearbeiten mit einem vollwertigen Editor ermöglicht und trotzdem aus dem Backend funktioniert. Falko Trojahn stellt diese auf seiner Homepage vor. Wahrscheinlich funktioniert das auch mit anderen Editoren.Auslagerung des Typoscripts
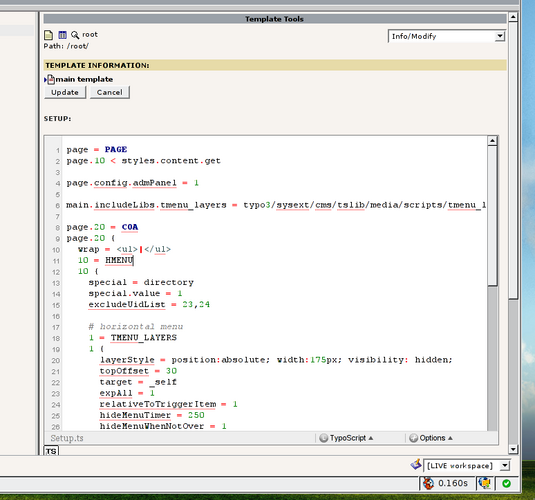
Eine weitere Variante ist das Auslagern des Typoscripts in eine externe Datei. Mit dem Befehl <INCLUDE_TYPOSCRIPT: source="FILE: fileadmin/dateiname.ts"> wird dateiname.ts includiert, die sich dann einfach per FTP bearbeiten und beispielsweise auch Archivieren lässt. Leider werden externe Dateien von Typo gecached, auch wenn no_cache = 1 gesetzt ist, so dass man um ein manuelles Löschen des Caches herumkommt. Außerdem sollte man nicht vergessen die ts-Dateien mit .htaccess zu schützen, da sie sonst frei einsehbar sind <FilesMatch "\.ts" > deny from all </FilesMatch>Syntax Highlighting
Jetzt fehlt nur noch Syntax Highlighting. Für viele Editoren gibt es schon Schemata. Hier sind einige davon verlinkt. Teilweise findet man sogar Extensions die auto-complete nachliefern.SweeTS-Plugin für PSPad
 Besonders schön finde ich persönlich die Lösung über den kostenlosen Editor PSPad. Mit dem Editor kann man per FTP die ausgelagerten ts-Dateien direkt online bearbeiten. Wenn man sich jetzt noch die PSPad-Erweiterung SweeTS installiert, hat man eine doch recht komfortable Entwicklungsumgebung.
Besonders schön finde ich persönlich die Lösung über den kostenlosen Editor PSPad. Mit dem Editor kann man per FTP die ausgelagerten ts-Dateien direkt online bearbeiten. Wenn man sich jetzt noch die PSPad-Erweiterung SweeTS installiert, hat man eine doch recht komfortable Entwicklungsumgebung.
Kommentare
Sehr zu empfehlen ist an dieser Stelle auch die Firefox-Extension "It's all text" mit der man Texte aus Textarea in einem konfigurierbaren normalen Editor bearbeiten kann. Sobald man die Datei im Editor speichert werden die Inhalte zurück in die Textarea geschrieben. Außerdem kann man dort einstellen mit welcher Dateiendung die Datei im Editor geöffnet werden soll. Dadurch bekommt man z.B. auch Typoscript-Syntaxhighlighting im Notepad++ aus dem Quixplorer oder dem Template-Modul hin.
SweeTS 1.20 ist da:
<a href="http://typo3.area42.de/" rel="nofollow">http://typo3.area42.de/</a>
Außerdem wid SweeTS auf Eclipse portiert:
http://www.tyclipse.org/
Das ist die Neuerung, die mich am meisten bei der neuen TYPO3 Version begeistert. Endlich gehört das Textfeld der Vergangenheit an.
Hallo,
vielen Dank für den Artikel zu SweeTS.
wir haben die Anweisungen zu SweeTS "Using SweeTS" auf der Seite aktualisiert. Die neuen Hilfen führen zu einem noch besseren Workflow, denn es wird nun erklärt wie man das
FE-Caching-Problem umgeht und wie man *.ts-Dateien im Backend bearbeiten kann.
...und manches mehr:
http://typo3.area42.de/
PS: TypoScript-Snippets zur Integration in SweeTS sind immer willkommen.
[...] hatten ja bereits eine Artikel über komfortablere Methoden des Syntax-Highlighting für TypoScript. Im aktuellen TYPO3-Podcast wird das Syntax-Highlighting vorgestellt, wie es in der nächsten [...]
Auch ein Feiner Weg zum Editieren ist doch jedit. Sehr nett. und mann muss noch nichtsmal im Backend sein.
Gruß
Jens
Hallo Lina,
Ich kann deine Einwände verstehen.
Im 2. Absatz hab ich auf TYPO3-unleashed.net verwiesen, die genau das Syntaxhighlighting und auch eine Speicherfunktion ohne Seitenreload anbieten. Leider nur per Typo-Patch.
Auch die 2. Möglichkeit funktioniert ohne Download und hochladen irgendwelcher Dateien.
Bei den Offline-Editoren sei noch einmal die Möglichkeit mit PSPad erwähnt. Aus diesem Editor kann man direkt aus dem Programm Dateien auf einem FTP-Server bearbeiten.
Also du hast durchaus einige Optionen, ich denke es dürfte sich lohnen ein mal diese Zeit zu investieren.
Was ich wirklich hilfreich fände, wäre eine Typo3-Extension, die das TypoScript online mit Syntaxhighlighting etc ausrüstet. Alleine wenn man speichern könnte, ohne das das Fenster nach ganz oben springt.
Sicherlich sind Offline-Editoren eine Lösung, nur finde ich die vielen Arbeitsschritte runterladen (aufpassen, das man sich lokal nichts überschreibt), editieren, hochladen (blos) nicht die falsche Datei! testen und dann wieder von vorne zum Teil sehr nervig.
[...] undkonsorten » TYPO3: TypoScript mit Komfort [...]
[...] geht es zur Anleitung. Veröffentlicht von Tim Lochmüller Abgelegt unter Dev, TYPO3, [...]