@datenkind:
Ich verstehe Dein Problem, das Du mit den Flaggen hast. Wir hatten diese Diskussion schon mal bei einem Projekt, bei dem Brasilien eine Zielgruppe war.
Aber man muss ja als Deutscher schon nicht weit blicken, um auf das Problem "Was ist die Flagge für Deutsch" zu stoßen.
Ich würde dennoch wetten, dass bei einem UI-Test in vielen Fällen die GB-Flaggen+"English" besser verstanden und schneller gefunden wird als nur mit Text (selbst wenn man die Sinnhaftigkeit in Frage stellen kann). Doch die User haben die falsche (rückläufige) Praxis auch gelernt.
Doch Dank für den Input. Beim nächsten Mal denke ich sicher noch kritischer über die Flaggen nach, versprochen ;)

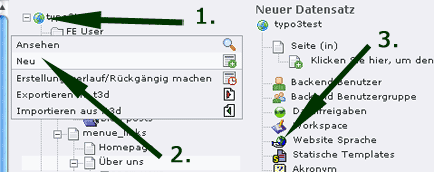
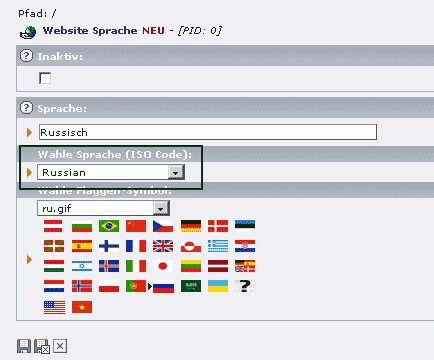
 Wichtig ist, im nachfolgenden Menü auch den ISO-Code der Sprache auszuwählen, da unsere Extension später den Namen des ISO-Codes braucht. Hier alle notwendigen Sprachen, auch die Default-Sprache (bei uns Deutsch) hinzufügen. Wenn man anschließend auf die erweiterte Listenansicht der Root-Seite geht, bekommt man eine Liste der angelegten Sprachen (bei uns Deutsch, Englisch, Türkisch) angegben. Die UIDs der Sprachen findet man heraus, indem man mit der Maus über das Sprachsymbol geht. Diese UIDs brauchen wir später noch!
Wichtig ist, im nachfolgenden Menü auch den ISO-Code der Sprache auszuwählen, da unsere Extension später den Namen des ISO-Codes braucht. Hier alle notwendigen Sprachen, auch die Default-Sprache (bei uns Deutsch) hinzufügen. Wenn man anschließend auf die erweiterte Listenansicht der Root-Seite geht, bekommt man eine Liste der angelegten Sprachen (bei uns Deutsch, Englisch, Türkisch) angegben. Die UIDs der Sprachen findet man heraus, indem man mit der Maus über das Sprachsymbol geht. Diese UIDs brauchen wir später noch!