Hallo,
sollte das mit typo3 6.2 auch gehen? Bei mir tut es das nicht. Bin seit Stunden auf Fehlersuche. Siehe hier: http://www.typo3.net/forum/thematik/zeige/thema/120455/#post-create

 TYPO3 selbst ist ja eigentlich sehr komfortabel, was das Einbinden von Bildern und die Anpassung des Bilder-Layouts anbetrifft. Das Problem ist jedoch, dass die zusätzlichen Funktionen für die Bildausrichtung, wie man sie von den Seiteninhaltselementen "Text mit Bild" oder "Bilder" kennt, in keinem der uns bekannten TYPO3-Extension integriert sind.
TYPO3 selbst ist ja eigentlich sehr komfortabel, was das Einbinden von Bildern und die Anpassung des Bilder-Layouts anbetrifft. Das Problem ist jedoch, dass die zusätzlichen Funktionen für die Bildausrichtung, wie man sie von den Seiteninhaltselementen "Text mit Bild" oder "Bilder" kennt, in keinem der uns bekannten TYPO3-Extension integriert sind.
Wir brauchen allerdings für einen Kunden die Möglichkeit, auch in tt_news die Größe der Bilder und deren Ausrichtung für jeden Newseintrag separat zu definieren und das Ganze im Backend so einfach wie möglich bedienbar zu machen. Wie das geht, soll hier vorgestellt werden.
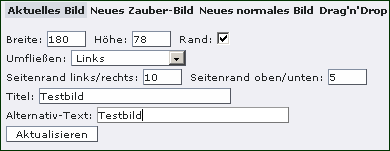
Da in tt_news [hier Version 2.5.0] die Bildgröße standardmäßig eingebundener Bilder via TypoScript vorgegeben wird, war eine individuelle Bearbeitung der Bildgröße nicht oder nur mit großem Aufwand möglich. Wir haben uns deswegen entschlossen, die Bilder einfach über den RTE einzufügen. Dazu muss man erstmal den RTE so anpassen, dass man dort auch Bilder einfügen kann [hier beschrieben]. Dann kann man mit der Bild-Schaltfläche bequem die Bilder einfügen und sie auch in ihrer Größe ändern.
Theoretisch kann man in diesem Bild-Eigenschaften-Fenster (s.o.) auch schon die Ränder und das Umfließen anpassen, aber das schien uns ein bisschen zu kompliziert für den unbedarften Nutzer. Erstens haben viele kein Gefühl dafür, ob 10 Pixel viel oder wenig sind und zweitens müssen sie erst denken und tippen. Es musste einfacher gehen. Drittens kann man hier linken/rechten bzw. oberen/unteren Rand (padding) nur en bloc einstellen, was ja aber eigenltlich keiner so recht will. Und warum sollte ein links ausgerichtetes Bild auch links nochmal 10 Pixel Abstand haben?
Darum haben wir für Bilder eine Eigene CSS-Klasse vergeben (s. Bild ganz oben). Nur wenn man im Textfeld auf ein Bild klickt, erhält unter Absatz die Auswahlmöglichkeiten "Bild oben", "Bild links", "Bild rechts". So ungefähr hatten wir uns das vorgestellt. Wie bekommt man das hin.
Zuerst erstellt man eine CSS-Datei, die später für die Formatierung der Inhalte im RTE verantwortlich ist (man erkennt das in unserm Beispiel ganz gut an dem roten Rahmen). Diese Formatierungen haben aber keine Auswirkungen auf die Frontend-Ausgabe! Dieser css-Datei gaben wir den schönen Namen rte_css.css und stellten sie zur Belohnung gleich in den fileadmin-Ordner. Sie sah bei uns so aus:
Anschließend fügen wir in der TSConfig der root-Seite [Seite > Seiteneigenschaften > TSConfig] folgende Einträge hinzu:
Damit erstellen wir die Auswahlliste mit der entsprechenden Bezeichnung und einer gesunden, grauen Hintergrundfarbe für die Einträge. Wer es ganz schick will, könnte hier per CSS auch noch Hintergundgrafiken einfügen, die so richtig selbsterklärend sind. Muss aber nicht jetzt sein!
So, jetzt speichern und schon haben wir in unserem RTE die Auswahlliste, wie wir sie oben sehen. Das Bild bekommt dann im Frontend ein mit einem <img class="layout-2" href="..." /> ausgegeben.
Dies können wir nun mit unserer Frontend-CSS ansprechen, z.B. mit einem:
Hallo,
sollte das mit typo3 6.2 auch gehen? Bei mir tut es das nicht. Bin seit Stunden auf Fehlersuche. Siehe hier: http://www.typo3.net/forum/thematik/zeige/thema/120455/#post-create
Danke für diese kurze und knackige Anleitung.
Tolles Tutorial, danke. Das macht die Arbeit doch um einiges leichter. :)
[...] http://ug.typo3-nrw.de/typo3-dynamic_css.html http://www.site42.de/Eigene-Klassen-definieren.47.0.html http://wiki.winboard.org/index.php/TYPO3_und_der_RTE https://blog.undkonsorten.com/typo3-rte-eigene-css-klassen-erstellen-bilder-layout-anpassen [...]
@Webagentur:
Soweit ich weiß, liegt das an der gecacheten CSS ;-)
Nach einem neuen Login ins Backend wurden die Änderungen erst wirksam. Ist das normal? Nun ja, funktionieren tut es ja.
Super howto! Bei mir hats allerdings erst funktioniert als ich die Liste der Klassen, die bei der Transformation in die Datenbank erhalten bleiben sollen, um die neuen Klassen ergänzt habe. Also:
RTE.default.proc.allowedClasses := addToList(nameDerKlasse)
Viele Grüße
Jonas
and i don't know, how to make it better. Martino Heino.
Danke für die Anleitung.
Aber wie sieht es aus, wenn ich CSS-Klassen verschachteln möchte:
...
Wenn ich das im RTE machen wollte, wäre das zu umständlich. Gibt es einen Weg per Eingabefeld oder ähnliches um dem jeweiligen Inhaltselement "on the fly" verschachtelte CSS-Anweisungen zu geben?
Super HowTo.
Nur etwas unklar an manchen Stellen.
Die Value werte unter RTE.classes.CLASSNAME.value, sind die nur für die Anzeige im RTE?