@Chris: Im Page-TS-Config der Root-Seite?
TYPO3-Tutorial: Backend Layout nutzen
 Einen Homepage mit einem breiten Teaserbilder oder einer Slideshow oben, darunter ein zwei- oder dreispaltiges Layout - dass kann man jetzt im TYPO3-Backend (ohne TemplaVoilá) einfach darstellen. Denn seit der TYPO3-Verion 4.5. läßt sich jetzt jeder Seite die Eigenschaft Backend Layout zuweisen. Wir wollen in unserem TYPO3-Tutorial erklären, wie man diese Backend-Layouts am besten verwendet.
Einen Homepage mit einem breiten Teaserbilder oder einer Slideshow oben, darunter ein zwei- oder dreispaltiges Layout - dass kann man jetzt im TYPO3-Backend (ohne TemplaVoilá) einfach darstellen. Denn seit der TYPO3-Verion 4.5. läßt sich jetzt jeder Seite die Eigenschaft Backend Layout zuweisen. Wir wollen in unserem TYPO3-Tutorial erklären, wie man diese Backend-Layouts am besten verwendet. Das Backend-Layout im TYPO3-Backend einrichten
Zuerst einmal müssten wir dazu zwei Backend-Layouts erstellen. Wir gehen in unserem Beispiel von folgenden zwei Varianten aus:
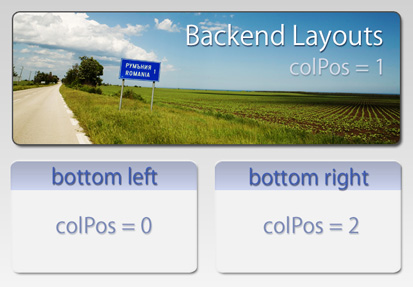
- LAYOUT 1: Erste Zeite Einspalter breit / Zweite Zeile Zweispalter 50-50
- LAYOUT 2: Zweispalter 50/50 (keine erste Zeile)
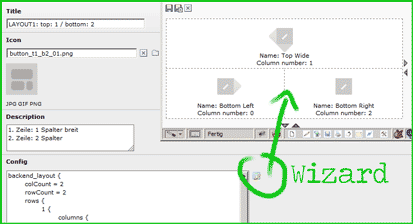
 Die sich daraus ergebende Backend Layout > Config lautet für das Layout 1:
Die sich daraus ergebende Backend Layout > Config lautet für das Layout 1:
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = Top Wide
colspan = 2
colPos = 1
}
}
}
2 {
columns {
1 {
name = Bottom Left
colPos = 0
}
2 {
name = Bottom Right
colPos = 2
}
}
}
}
}
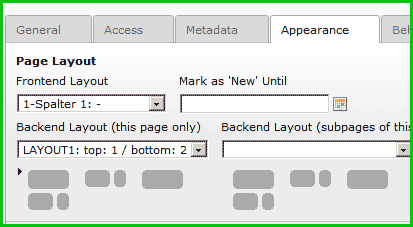
 Nun stehen uns in den Seiteneigenschaften die gerade angelegten Backend Layouts unter dem Reiter Appearance > Backend Layout (this page only) zur Verfügung.
Nun stehen uns in den Seiteneigenschaften die gerade angelegten Backend Layouts unter dem Reiter Appearance > Backend Layout (this page only) zur Verfügung.  Wir sehen hier auch noch ein Relikt aus alten Zeiten, das Frontend Layout, mit dem wir früher versucht haben, unseren Seiten optisches Benehmen beizubringen. Im Prinzip können wir mit der hier vorgestellten Methode auf das gute alte Feld Frontend Layout erstmal komplett verzichten. Die Eigenschaften unseres Seiten-Layout - im Frontend wie im Backend - legen wir jetzt über das Feld Backend Layout fest.
Wir sehen hier auch noch ein Relikt aus alten Zeiten, das Frontend Layout, mit dem wir früher versucht haben, unseren Seiten optisches Benehmen beizubringen. Im Prinzip können wir mit der hier vorgestellten Methode auf das gute alte Feld Frontend Layout erstmal komplett verzichten. Die Eigenschaften unseres Seiten-Layout - im Frontend wie im Backend - legen wir jetzt über das Feld Backend Layout fest.Das Backend-Layout für die TYPO3 Frontend-Ausgabe einrichten
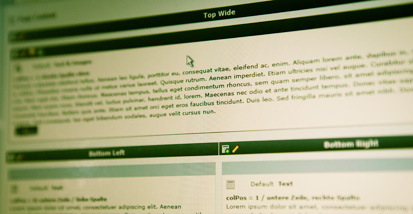
So, machen wir uns ans TypoScript für die Frontend-Ausgabe. Was jetzt kommt, hängt natürlich ein bisschen davon ab, wie Ihr Eure Seiten baut. Aber schauen wir uns nochmal das Bild ganz am Anfang des Artikels an und überlegen wir uns was wir an HMTL-Elementen brauchen. Für den BODY bietet es sich an, verschiedene Klassen, je nach Layout zu vergeben. Weiterhin umhüllen wir alle drei Content-Boxen mit einem DIV der Klassen col und dann col1, col2, col3.HTML
<body class="x1-1 t1 b1">
Content ObenContent Unten LinksContent Unten Rechts
</body>
TypoScript
# Klassen für BODY-Tag vorbereiten
###############################
temp.layoutSwitch = CASE
temp.layoutSwitch {
key.data = levelfield:-1,backend_layout_next_level,slide
key.override.field = backend_layout
1 = TEXT
1.value = x1-1 t1 b1
2 = TEXT
2.value = x1-1 t0 b1
3 = TEXT
3.value = t1 b0
}
# BODY-Tag erstellen
###############################
temp.bodyTag = COA
temp.bodyTag {
10 = TEXT
10.dataWrap = <body id="p{TSFE:id}" class="
# === insert layout switch (page|backend_layout)
20 < temp.layoutSwitch
90 = TEXT
90.value = ">
}
</body> Das erreichen wir mit den folgenden drei Blöcken TypoScript:
Das erreichen wir mit den folgenden drei Blöcken TypoScript:
TypoScript
# COL0 (breite Spalte oben)
page.1000 = COA
page.1000 {
wrap = |
# where colPos = 1
10 < styles.content.get
# === enable col0 according to page layout
stdWrap.if {
value = 1,2
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
}
# COL1 (linke Spalte unten)
page.2000 = COA
page.2000 {
wrap = | /div>
# where colPos = 0
10 < styles.content.getLeft
# === enable col1 according to page layout
stdWrap.if {
value = 1
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
}
#COL2 (rechte Spalte unten)
page.3000 = COA
page.3000 {
wrap = | /div>
# where colPos = 2
10 < styles.content.getRight
# === enable col2 according to page layout
stdWrap.if {
value = 1,2
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
}
PHP
$TYPO3_CONF_VARS['FE']['addRootLineFields'] = 'backend_layout_next_level'
Kommentare
Leider klappt es bei mir nicht... Habe im Root Verzeichnis einen Backend Layout Ordner erstellt und das Layout erstellt. Im Root Verzeichnis(der mit dem Globus) habe ich dann
##id storagepage of gridlayout
TCEFORM.pages.backend_layout.PAGE_TSCONFIG_ID=47
TCEFORM.pages.backend_layout_next_level.PAGE_TSCONFIG_ID=47
reingeschrieben. Leider erscheint bei mir unter Layout immer noch keine Backend Layout Vorlage -.- ich verzweifel bald !!
Ich hab herausgefunden, dass die Variante mit "stdWrap.if" performancemässig nicht zu empfehlen ist.
Denn stdWrap.if wird (gem. "Track content rendering" im Admin-Panel) von TYPO3 auch gerendert, wenn FALSE. Das kann zu einer gröberen Performanceeinbusse führen. Wenn man zB 4 BE Layouts hat, wird JEDES dieser Layouts gerendert. Zb. dann 4x "latest news" etc. Am Ende wird dann zwar nur das Gewünschte ausgegeben, aber eben.
Hier ist eine Alternative, die dieses Verhalten nicht aufweist. Natürlich auch mit FLUIDTEMPLATE nutzbar.
<pre>
page.10 = CASE
page.10 {
key.data = levelfield:-1,backend_layout_next_level,slide
key.override.field = backend_layout
default = TEMPLATE
default {
template = FILE
template.file = fileadmin/templates/main/tmpl/main.html
marks {
LANG < temp.language
BASEURL < temp.baseurl
# ... more marks
}
}
# If BE Layout 1 (Standard page) - corresponds to be_layout uid
# could be omitted, only for beauty
1 < .default
# If BE Layout 2 (Landingpage) - corresponds to be_layout uid
2 < .default
2 {
template.file = fileadmin/templates/main/tmpl/main.html
marks {
MAINCONTENT
CONTENT_NAV =
}
}
}
</pre>
Und wenn man die "General Record Storage Page" nicht setzen kann weil sie schon für was anderes verwendet wird (tt_news, etc.) kann man immer noch folgende Einstellung vornehmen:
<pre class="language-xx"><code>
TCEFORM.pages.backend_layout.PAGE_TSCONFIG_ID=29
TCEFORM.pages.backend_layout_next_level.PAGE_TSCONFIG_ID=29
</code></pre>
Auch nachzulesen hier:
http://jweiland.net/typo3/allgemeines/backendlayout-einsetzen.html
grüße,
Bernhard
Hallo zusammen,
erst einmal vielen Dank für das Tutorial. Auch ich musste mich nun mit BE-Layouts beschäftigen.
Ein Satz, den ich nach stundenlanger Suche erst gefunden habe, hätte hier noch gefehlt:
"Backend Layouts legt man als Datensätze in einem beliebigen SysFolder ab (außer, man hat eine “General Record Storage Page” gewählt, dann muss man die Datensätze dort ablegen)"
Dabei meine ich den Teil in den Klammern.
Falls sich also jemand wundern sollte, dass er sein BE-Layout nicht auswählen kann, kann es an der General Record Storage Page liegen.
Viele Grüße
Julius
@sitho In der List view
Ist wirklich eine tolle Sache mit den Backend-Layout. Bisher habe ich das mit der Multi-Column-Extension relaisiert.
Leider hängt es bei mir schon beim ersten Schritt und hoffe ihr könnt mir auf die Sprünge helfen: Den Sys-Ordner zu erstellen ist nicht das Problem, aber wie lege ich hier einen neuen Datensatz vom Typ Backend Layout an???
@Flex: styles.content.get ist bereits ein Objekt. das wird in SEOTEXT kopiert. Die Definition SEOTEXT = COA ist hinfällig. und der Kopieroperator sollte nicht in der Klammer kommen:
<pre class="language-xx"><code>
SEOTEXT < styles.content.get
SEOTEXT {
select.where = colPos = 31
}
</code></pre>
Vielen Dank für das Tutorial.
Zum Thema TV und vielleicht als Hinweis für Entscheidungssuchende: Nach unserer Erfahrung ist gerade bei kleineren und "einfachen" Projekten die Verwendung von BE Layouts und der Verzicht auf TemplaVoila eine sinnvolle Lösung.
Hallo
ich habe das Tutorial dankend durchgearbeitet. Leider bekomme ich beim Marker "SEOTEXT" keine Ausgabe.
Der Marker wird geparst und ist nicht sichtbar, einer Inhaltsausgabe gibt es aber leider nicht.
Mein Code ist:
<pre class="language-xx"><code>
seite = PAGE
seite {
typeNum = 0
stylesheet = fileadmin/templates/css/style.css
10 = TEMPLATE
10 {
stdWrap.if {
value = 1
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
}
10.template = FILE
10.template.file = fileadmin/templates/start.html
10.workOnSubpart = DOKUMENT
10.marks {
CALLOUT_LEFT = TEXT
CALLOUT_LEFT.value = Callout left
CALLOUT_RIGHT = TEXT
CALLOUT_RIGHT.value = Callout right
CNAV = HMENU
CNAV {
special = directory
special.value = 2
1 = TMENU
1.NO = 1
1.NO.linkWrap = |
}
SEOTEXT = COA
SEOTEXT {
< styles.content.get
select.where = colPos = 31
}
// 31 ist im Backendlayout gesetzt worden
}
}
</code></pre>
Hat Jemand eine Idee?
Danke euch!
Prima Sache mit dem Wizard! Aber wie Heike (14.) schon bemerkte, erscheint die Änderung nicht im Wizard für Inhaltelemente (Dort, wo man aus der Radiobutton-gestützten Liste ein Inhaltelement wählen kann und anschließend die Position angeben muss).
Hat jemand eine Lösung für dieses verwirrende Problem?
Hier noch zwei Screenshots:
http://konster.de/listenansicht.png
In der Listenansicht ist alles korrekt.
http://konster.de/wizard.png
Hmm..hier tut sich nichts.
Über jede Hilfe wäre ich sehr dankbar.
Viele Grüße,
Konrad
@heyjoeman was meinst du genau?
@Tobias (Post 26) hast du in den Seiteneinstellungen bei "Allgemeine Datensatzsammlung" die Seite angegeben, die den Layout-Datensatz enthält?
Ich habe wie oben beschrieben das Template zusamengestellt. Nur wird das Template vom Typo3 nicht gefunden. Das Drop-Down Menu für Backend Layouts (in den Seiteneinstellungen) ist leer und enthält nur den Eintrag "none". Hab ich was übersehen?
Ich habe es so wie oben beschrieben eingebunden. Es funktioniert(e) alles einwandfrei. Bis jetzt geht auch noch alles, nur seitdem ich wohl irgendetwas eingestellt habe, sei es im TS-Setup oder PageTS, kann ich unter Appearance keine meiner 5 angelegten BE-Layouts im gesamten Seitenbaum mehr auswählen. Stattdessen erscheint: [ INVALID VALUE("ID-Nummer") ]
Seitenbaum:
-> Startseite (Standard) - Hier erscheint schon der Fehler
-> Backend-Layouts (Sys-Folder)
Hat jemand diese Erfahrung gemacht und könnte hier eine Lösung posten?
Für die Einbindung im TypoSript Template habe ich noch einen etwas anderen Ansatz (eigentlich eine Mischung aus den hier schon aufgeführten):
zunächst definiert man die Inhalte, abhängig des Layouts, z.B.:
<pre class="language-xx"><code>
#1 col
temp.1col = COA
temp.1col {
10 < styles.content.get
wrap = |
}
#2 cols
temp.2cols = COA
temp.2cols {
10 < styles.content.get
10.wrap = |
20 < styles.content.getRight
20.wrap = |
wrap = |
}
</code></pre>
dann wählt man mit einer Bedingung aus, welches dieser Konstrukte eingebunden werden soll:
<pre class="language-xx"><code>
page {
#1 or 2 cols
10 = CASE
10 {
key.data = levelfield:-1,backend_layout_next_level,slide
key.override.field = backend_layout
1 < temp.1col
2 < temp.2cols
}
}
</code></pre>
Ich hab's für mich gelöst (denke ich; vgl. Post 21) und poste hier mal meine Anwendung. Diese Funktion ist einfach fantastisch.
<pre class="language-xx"><code>
page.10 = TEMPLATE
page.10 {
// bedingung
stdWrap.if {
value = 1
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
template = FILE
template.file = fileadmin/templates/main/tmpl/start.html
workOnSubpart = DOCUMENT_BODY
marks {
LOGO = TEXT
LOGO.value = Schickeslogo
COL0 < styles.content.get
COL0.select.where = colPos = 0
COL1 < styles.content.get
COL1.select.where = colPos = 1
COL2 < styles.content.get
COL2.select.where = colPos = 2
}
}
page.20 = TEMPLATE
page.20 {
// bedingung
stdWrap.if {
value = 2
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
template = FILE
template.file = fileadmin/templates/main/tmpl/innen.html
workOnSubpart = DOCUMENT_BODY
marks {
COL0 < styles.content.get
COL0.select.where = colPos = 0
COL1 < styles.content.get
COL1.select.where = colPos = 1
}
}
</code></pre>
Noch zum Post von Dennis (Nr. 19)
"Nur hat der Redakteur hier immer noch nur die Möglichkeit alle Default-Inhaltselemente auf einmal in die andere Sprache zu kopieren und zu bearbeiten. "
Könnte es sein, dass du
defLangBinding = 1
nicht einsetzt?
Eine Frage zu Kommentar 15 von sun: Die Lösung mit dem Template ist super.
Muss man aber zuätzlich zur bedingten Wahl des Templates auch noch die Zuweisung der Inhalte zu den Markern mit marks.INHALTSMARKER < styles.content.get an die Gegebenheiten des Templates anpassen?
D.h. hier nochmal analog mit if oder case arbeiten?
Oder reicht es, wenn in einem allgemeinen Marks-Block wie
<pre class="language-xx"><code>
marks {
COL0 < styles.content.get
COL0.select.where = colPos = 0
COL1 < styles.content.get
COL1.select.where = colPos = 1
COL2 < styles.content.get
COL2.select.where = colPos = 2
(etc...)
}
</code></pre>
einfach alle Marker befüllt werden, wobei dann halt nicht alle in dem jeweiligen Template vorkommen?
Oder ist das ein Performancebremser, weil unnötiger Inhalt ausgelesen, aber nicht zugewiesen wird?
Danke!
Urs
Es ist ja kein Geheimnis, dass wir undkonsorten keine großen Fans von TV sind und es aus unserer Sicht nur bei wenigen Einsatzzwecken wirklich Sinn ergibt.
Vielleicht verstehe ich daher grade auch nicht wirklich, wo TV aus Deiner Sicht bei einem One-Tree-Baum genau Vorteile bringt...
Das neue BE-Layout gefällt mir super. Das mit FLUIDTEMPLATE vin KimPixel umso mehr. Allerdings hat das Ganze ein Nachteil:
Eine mehrsprachige One-Tree-Lösung
Ich hatte in relativ kurzer Zeit 4 verschiedene BE-Layouts nach Designvorlage Einsatzbereit. Mir fiel auf, dass unter dem PAGE-Modul in der Language-Ansicht zwar die Aufteilung so angezeigt werden, wie im BE-Layout eingerichtet war.
Nur hat der Redakteur hier immer noch nur die Möglichkeit alle Default-Inhaltselemente auf einmal in die andere Sprache zu kopieren und zu bearbeiten. An dieser Stelle bietet TV einfach eine komfortablere Lösung.
Ich muss mich Aktuell entscheiden, welchen Ansatz ich meinem Kunden anbieten soll. TV mit 4 verschiedenen Template-Objekten und einfachere mehrsprachige Verwaltung oder einfache Template-Verwaltung und etwas "kompleziertere" mehrsprachige Verwaltung.
Was meint ihr?
Hallo
Aufgrund euer Informationen habe ich mal ein Template mit Typoscript für Fluid gebaut.
Hier könnt Ihr ein Rahmenlayout und ein subTemplate verwenden!
Das Rahmenlayout ist immer gleich und die Subtemplates sind mit dem neuen Backendlayout verknüpft.
<pre class="language-xx"><code>
lib.subTemplateVars {
lorem = TEXT
lorem.value = ipsum
content < styles.content.get
}
lib.subTemplate1 = FLUIDTEMPLATE
lib.subTemplate1 {
file = {$plugin.tx_dftemplate.resPathPrivate}Templates/Page/Standard.html
variables < lib.subTemplateVars
}
lib.subTemplate2 = FLUIDTEMPLATE
lib.subTemplate2 {
file = {$plugin.tx_dftemplate.resPathPrivate}Templates/Page/Margin.html
variables < lib.subTemplateVars
}
lib.layoutTemplate = FLUIDTEMPLATE
lib.layoutTemplate {
file = Layout.html
file.wrap = {$plugin.tx_dftemplate.resPathPrivate}Templates/Page/ |
variables {
title = TEXT
title.value = Some Title
imagePath = TEXT
imagePath.value = {$plugin.tx_dftemplate.resPathPublic}Images/
navTop < lib.navTop
address = TEXT
address.value = xxxxxx
copyright = TEXT
copyright.value = © xxx xxxx 2011
subTemplate = CASE
subTemplate {
key.data = levelfield:-1,backend_layout_next_level,slide
key.override.field = backend_layout
1 < lib.subTemplate1
2 < lib.subTemplate2
}
}
}
</code></pre>
Danke für das Tutorial. Echt genial! Da ich leider Anfänger
bin komm ich mit dem letzten Zusatz:
"Jetzt müsst Ihr nur noch die drei eben erzeugten COLs in Euer PAGE-Objekt kopieren"
nicht klar. Das ist bestimmt ne total blöde Frage, aber die Antwort würde mich weiterbringen. Vielen Dank!
VG Thomas
Danke für das Tut und Danke an die Entwickler. Endlich können die Redakteure im Backend das Layout und die Spalten sehen, wie es im Frontend angezeigt wird - und das sogar mit Backend-Icons.
Ich arbeite auch lieber mit einem HTML-Template. Dazu hier ein Beispiel, wie man das Template-TS-Setup inklusive levelfield/slide beeinflussen kann:
<pre class="language-xx"><code>
page.10 = TEMPLATE
page.10 {
template = FILE
template.file = fileadmin/tmpl/html/index.html
workOnSubpart.cObject = CASE
workOnSubpart.cObject {
key.data = levelfield:-1, backend_layout_next_level, slide
key.override.field = backend_layout
default = TEXT
default.value = LAYOUT1
2 = TEXT
2.value = LAYOUT2
3 = TEXT
3.value = LAYOUT3
}
}
</code></pre>
Das könnte man auch direkt auf "page.10.template" anwenden (Hauptsache man hat ein cObject für das CASE):
<pre class="language-xx"><code>
page.10 = TEMPLATE
page.10 {
template.cObject = CASE
template.cObject {
key.data = levelfield:-1, backend_layout_next_level, slide
key.override.field = backend_layout
default = TEXT
default.value = fileadmin/tmpl/html/layout0.html
2 = TEXT
2.value = fileadmin/tmpl/html/layout1.html
3 = TEXT
3.value = fileadmin/tmpl/html/layout2.html
}
workOnSubpart = DOCUMENT
}
</code></pre>
Ohne levelfield/slide geht es auch wesentlich einfacher:
<pre class="language-xx"><code>
page.10 = TEMPLATE
page.10.template = FILE
page.10.template.file = fileadmin/tmpl/html/index.html
page.10.workOnSubpart.cObject = TEXT
page.10.workOnSubpart.cObject.dataWrap = LAYOUT{field:backend_layout}
</code></pre>
Oder:
<pre class="language-xx"><code>
page.10 = TEMPLATE
page.10.template = FILE
page.10.template.file = fileadmin/tmpl/html/index.html
page.10.workOnSubpart = LAYOUT1
[globalVar = TSFE:page|backend_layout = 2]
page.10.workOnSubpart = LAYOUT2
[globalVar = TSFE:page|backend_layout = 3]
page.10.workOnSubpart = LAYOUT3
[global]
</code></pre>
(Weiß wer, wie man in eine Condition "levelfield:-1, _field_ ,slide" unterbringt? Geht das irgendwie? Nundenn, ist ein anderes Thema.)
Dankeschön ;)
Ein Frage habe ich noch...
Ich kann in meinem Backend zwar die Layouts auswählen, allerdings verweigert mir mein Typo3 diese praktische Anzeige im Backend, wenn ich Inhalte einfüge, dass die entsprechenden Bereiche an der passenden Stelle sichtbar sind...
Gibt es dafür einen Trick?
Brauche ich hierfür noch eine andere Einstellung?
Wenn ich einen neuen Inhalt anlege muss ich noch immer wählen, in welche Spalte er soll. Ich kann dann zwar die Position auswählen, die ich im Layout definiert habe, aber irgendwie habe ich das Gefühl, dass mir da etwas noch nicht rund läuft...
Gruß
Heike
ist weg :)
Bitte den letzten Kommentar löschen.
War etwas anderes.
Die Lösung läuft und ist genial.
Genau das, was ich gesucht habe.
Danke an die Entwickler :o)
Heike
page.bodyTag >
page.bodyTagCObject < temp.bodyTag
manchmal muss man einfach erst einen Kommentar posten um direkt im Anschluss selbst über die Lösung zu stolpern :)
Danke nochmals
vielen Dank für das wirklich ausführliche Tutorial zum genialen Grid View.
Wie weiße ich denn den neuen Bodytag meiner Seite zu? page.bodyTag akzeptiert nur Tags, wenn ich dem mein temp.bodyTag zuweise erhalte ich statt dem kompletten Bodytag nur ein COA. Den W3C-Validator freut das sicher nicht ;)
@Norman: Wir können bei TemplaVoila einfach nur diese Vermischung aus Datenbank+XML-Struktur nicht ab. Das kommt so übergestülpt daher.
Schwer, da mal mit einer SQL-Abfrage was umzuhängen oder Content in nicht Templa-Seiten zu migrieren.
Aber das ist wohl Geschmackssache. Wir können auch mit Flash nicht und andere finden es toll.
@alBoert:
<em><strong>FRAGE</strong>: Besteht irgendwie die Möglichkeit dieses Backend-Layout in Verbindung mit einem HTML-Template, das über Subparts gefüllt wird, zu nutzen?</em>
<strong>ANTWORT</strong>
Klar geht das.
1: Entweder du machst dein einzubindendes Template-File vom gewählten Backend-Layout abhängig. An der Stelle, wo wir jetzt verschiedene Body-Klassen vergeben, müsstest Du halt abhängig vom Feld <em>backend_layout </em> die verschiedenen <em>temlate.files</em> einbinden.
2: Oder Du musst halt anfangen in deinen Templates später einen großen Bereich mit dem Marker ###CONTENT### (und nicht mehr ###CONTENT-LEFT###, ###CONTENT-RIGHT### etc. zu nutzen.
Dann machst Du aus dem was bei uns page.1000 = COA heiß ein temp.1000 = COA.
Und den Marker ###CONTENT### füllst du mit etwas wie
<pre>
page.10.marks.CONTENT = COA
page.10.marks.CONTENT.10 < temp.1000
page.10.marks.CONTENT.11 < temp.2000
page.10.marks.CONTENT.12 < temp.3000
</pre>
Sollte auch funktionieren.</pre>
@Stefano: Danke. Fehler behoben!
Kann ich den Kommentar löschen - sonst fangen leute später noch an, den Fehler zu suchen?
Alles schön und gut, aber mit TemplaVoila hab ich da weniger Ärger und muss mich mit nicht soviel TS rumschlagen.
Trotzdem ein nützliches Tutorial, danke dafür. :)
Hallo zusammen,
vielen Dank für dieses super Tutorial.
Für meine letztmalig erstellte Typo3-Seite habe ich mit TemplaVoila gearbeitet. Ich muss zudem sagen, dass das schon vor einiger Zeit geschehen ist und ich mich erst wieder in Typo3 etwas einarbeiten muss...
Besteht irgendwie die Möglichkeit dieses Backend-Layout in Verbindung mit einem HTML-Template, das über Subparts gefüllt wird, zu nutzen?
Ich würde ungern mein Layout direkt in Typo3 zusammenbauen (mit verschachtelten wraps usw.), sondern einmal als Vorlage haben - schon allein um sie dem Kunden präsentieren zu können - und dann einbinden.
Tut mir leid, wenn diese Frage vielleicht banal klingt. Sooo die Erfahrung im Umgang mit Typoscript hab ich leider nicht, ging mit TemplaVoila ja relativ einfach auch so.
Danke schonmal im vorraus! :)
Da hat sich ein Fehler im letzten TS Codebeispiel eingeschlichen: In den Grafiken ist die breite Spalte (top width) stets colPos1 in dem TS jedoch ColPos0 und die linke Spalte ist colPos1.
[...] This post was mentioned on Twitter by TYPO3 Agentur Essen and Wolfgang Wagner, Attila Janos. Attila Janos said: RT @wowawebdesign: TYPO3-Tutorial: Backend Layout nutzen (TYPO3 4.5) / TYPO3-Agentur Berlin: undkonsorten: http://goo.gl/RuwuK [...]
[...] Die neue Backend Layout Eigenschaft von TYPO3 4.5 macht es möglich, eine Homepage oben mit einem breiten Teaserbild auszustatten und direkt darunter ein zwei- oder dreispaltiges Layout zu platzieren. Und das funktioniert auch ohne TemplaVoilá, wie dieses Tutorial zeigt. [...]
Vielen Dank für den guten Artikel!
Hier sieht man mal samt TS und Screens, wie die Backend-Layouts einsetzbar sind - und dass man sich diese vielleicht doch endlich einmal genauer anschauen sollte... :-\",2011-06-30 08:43:52,Julian,j.hofmann@netz-haut.de,,0,682,0
682,Hi