Danke, lange nach gesucht und so einfach geht es :/
CSS: Dreiecke mit CSS-Border

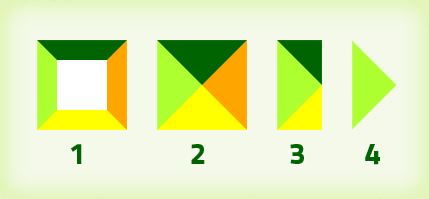
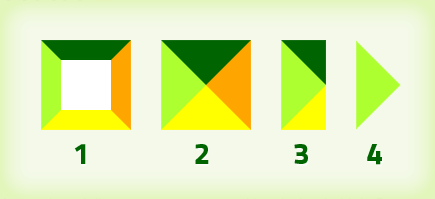
 Wir bauchten für eine Webseite anpassbare Dreiecke und suchten dafür eine CSS-basierte Lösung. Der Trick besteht darin, die Border-Eigenschaft zu nutzen. Ich will das kurz veranschaulichen. Das fertige Dreieck besteht am Ende aus einem null-pixel-hohem DIV das nur eine linke, grüne BORDER besitzt.
Wir bauchten für eine Webseite anpassbare Dreiecke und suchten dafür eine CSS-basierte Lösung. Der Trick besteht darin, die Border-Eigenschaft zu nutzen. Ich will das kurz veranschaulichen. Das fertige Dreieck besteht am Ende aus einem null-pixel-hohem DIV das nur eine linke, grüne BORDER besitzt.
HTML-Markup
CSS-Code
div {
border-color:DarkGreen Orange Yellow GreenYellow;
border-style:solid;
margin:15px;
float:left;
}
#nr1 {
height:50px;
width:50px;
border-width:20px;
}
.arrows {
height: 0;
width: 0;
border-width:45px;
}
#nr3 {
border-right-width:0;
}
#nr4 {
border-right-width:0;
border-color:transparent transparent transparent GreenYellow;
}
foo:after { content: DREIECKSBOX } kann man sich so auch boxen mit Pfeilen zusammenbasteln. Einen Nachteil hat das Ganze allerdings noch. Will man dem Element einen CSS-Box-Shadow geben, so hat dieser die Form des Quadrates. Schade, eigentlich.
Anwendung
 Es gibt z.B. einen CSS-Ribbon-Generator der diese CSS-Dreicks-Technik intensiv nutzt, um Schatten und Ecken zu erzeugen. An dem Beispiel CSS-Ribbon kann man viel Lernen. Hier könnt Ihr damit rumspielen.
Es gibt z.B. einen CSS-Ribbon-Generator der diese CSS-Dreicks-Technik intensiv nutzt, um Schatten und Ecken zu erzeugen. An dem Beispiel CSS-Ribbon kann man viel Lernen. Hier könnt Ihr damit rumspielen.
Kommentare
Super Tutorial, danke! Hat mir sehr gut geholfen, um eine Art Sprechblase zu machen!